コンテンツを中央寄せにする
コンテンツ全体をdivで囲んで左右のmarginをautoにするだけで中央寄せにすることができます。
#wrapper{
width: 960px;
margin-left: auto;
margin-right: auto;
}
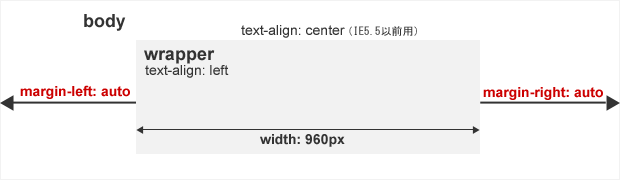
図解 コンテンツの中央寄せ(センタリング)

今はもうIE 5.5以前を気にする必要はないと思いますが、過去はWindows版IE5.5以前の対策用で
bodyに「text-align: center」を指定し、中央寄せにしていました。
ただ、このままではwrapperの部分のテキストが中央寄せになってしまうことから、
wrapperで「text-align: left」を指定し直して元に戻しています。
body{
margin: 0;
padding: 0;
text-align: center;
}
#wrapper{
width: 960px;
margin: 0 auto;
text-align: left;
}